Перетащите файлы сюда

Перетащите файлы сюда
HTML5 Drag&Drop , Перетаскивание файлов из рабочего стола в браузер
Перетаскивание файлов из рабочего стола в браузер одна из наиболее интересных возможностей HTML5. Я опишу как:
- сделать возможным перетаксивание файлов на элемент web страницы.
- анализировать перенесенные файлы с помошью JavaScript.
- загружать и парсить файлы со стороны клиента.
- асинхронно загружать файлы на сервер используя XMLHttpRequest2
- показать прогресс бар пока идет загрузка файлов
В этой статье расмотрим первые три пункта. В итоге получим примерно такую форму:
Поддержка браузеров
Прежде чем начать, нужно отметить что поддержка перетаскивания файлов браузерами будет неравномерной. Код работает в современных браузерах, но вполне возможно API будет меняться.
- Последние версии Firefox и Chrome поддерживают все функции и превосходно работают с перетаскиванием.
- Опера может парсить файлы в JavaScript, но не поддерживает перетаскивание файлов и загрузку с помощю XMLHttpRequuest2
- IE и десктоповые версии Safari не поддерживают ничего из нужного API.
HTML и CSS
Далее идет код стандартной формы с инпутом типа файл. Единственное HTML5 нововведение в форме это атрибут «multiple» который позволяет пользователю выбирать любое количество файлов.
Со стороны сервера загрузка файлов будет проводиться средствани PHP, но независимо от того какую технологию вы используете на сервере JavaScript код останется тем же. Скрытое поле MAX_FILE_SIZE определяет 300,000 байт, размер будем проверять и на стороне клиента и на стороне сервера, чтобы предотвротить загрузку огромного размера файлов.
Элемент #filedrag будет использоваться как облясть в которую необходимо пренести файлы. Элемент в CSS стилях скрыт, но он будет отображаться средствами JavaScript если перетаскивание поддерживается браузером:
Для элемента также определенн класс .hover который меняет стили когдо пользователь перетаксивает файлы на элемент. Браузеры не поддерживают стили :hover в этой ситуации, но мы можем добовлять класс спомощю Javascript когда происходит нужное событие.
W3C File API предостовляет несколько объектов которые мы будем использовать:
- FileList: предостовляет массив выбранных файлов.
- File: предстовляет единственный файл.
- FileReader: интерфейс который позволяет нам считать информацию о файле со стороны клиента и использовать в JavaScript.
JavaScript события
Пришло время писать JavaScript код. Мы не будем использовать JavaScript фреймфроков, поэтому напишем пару фуннкций для сохронения нашего времени. Это функция которая достает нужный элемент по ид и функция выводящая сообщения
Далее проверим поддержку File API и вызовем функцию инициализации Init():
- Устонавливает обработчик события к изменению инпута типа файл.
- Отоброжает элемент #filedrag.
- Устанавливает обработчики событий «dragover» и «dragleave» для динамического изменения стилей элемента #filedrag.
- Устанавливает обработчик события «drop» для элемента #filedrag.
- Скрывает кнопку сабмитта формы — он пока не требуется, так как мы будем просто анализировать файлы.
Также вы можете скрыть инпут типа файл, если перетаскивание поддерживается. Но я не буду этого делать чтобы пользователь мог воспользоваться удобным ему вариантом.
Проверка поддержки метода XMLHttpRequest.upload предотврощает проблемы с Оперой. Браузер поддерживает объекты File, FileList и FileReader, но не поддерживает перетаскивание файлов или XMLHttpRequest2. Поэтому мы отоброжаем информацию о файле, но оставляем скрытым элемент #filedrag.
Изменение стилей при переносе
Мало кто испытал перетаскивание файлов в браузер. На самом деле, многие опытные интернет пользователи считают это невозможным. Поэтому написали внутри элемента «перетащите сюда файлы». А следующая функция будет добвлять класс к элементу, когда файл уже будет находится непосредственно над элементом, тем самым будут меняться стили.
Анализирование перетащенных или выбранных файлов
Будем использовать функцию FileSelectHandler() не зависимо от того обин или несколько файлов были выбранны или перетащенны на элемент #filedrag:
- Вызываем функцию FileDragHover() чтобы убрать стиля при hover и предотвратить выполнение событий браузера. Это очень важно, так как браузер может попытаться отобразить файл
- Проходимся по объекту FileList.
- Наконец функция проходит по всем объектам типа File в объекте FileList и передает их как аргумент в функцию ParseFile()
Функция выводит информация используя три основные свойства представленные объектом File только для чтения.
- .name: имя файла (не включая путь к файлу)
- .type: MIME тип, например: image/jpeg, text/plain, и т.д.
- .size: размер файла в байтах
Загрузка файлов на сервер путем перетаскивания. Часть 1
Дата публикации: 2015-06-17
От автора: достаточно часто при создании сайтов необходимо загружать на сервер различные файлы. К примеру, документы, архивы или изображения. При этом стандартный загрузчик файлов форм не совсем удобен, да и не вписывается в дизайн современных сайтов. Поэтому в данном уроке мы с Вами начнем создавать механизм загрузки файлов на сервер путем перетаскивания.
Загрузка фалов на сервер, достаточно распространенная задача в сайтостроении, и в большинстве случаев она решается путем добавления на страницу стандартного поля формы file:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Но использование данного поля не всегда удобно, да и его стандартный дизайн, не всегда совместим с дизайном веб-страниц. В данное время, очень популярны загрузки на сервер путем перетаскивания фалов в специально отведенную область сайта. Примером может служить сайт http://disk.yandex.ru:
В данном уроке мы с Вами начнем создавать механизм загрузки файлов на сервер путем перетаскивания, и поможет нам в этом один из виджетов библиотеки Formstone – Upload, который как раз разработан для этих целей (официальный сайт библиотеки http://formstone.it/).
Виджет Upload
Итак, на тестовой странице удаляем элемент формы file и вместо него располагаем обычный блок
Полный код тестовой страницы:
Обратите внимание, на данной странице уже подключена библиотека jQuery и ядро библиотеки Formstone. Далее подключаем виджет и его файл стилей (в файловой структуре тестовой страницы уже содержатся данные элементы).
Теперь необходимо, при помощи библиотеки jQuery выбрать блок, который служит областью приема файлов и вызвать метод upload():
Теперь давайте перейдем в браузер и посмотрим, что изменилось:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Как Вы видите, внешний вид приемного блока изменен, теперь если перетащить файл, или несколько файлов в данный блок будет выполнена асинхронная (методом AJAX) отправка элементов на сервер. Но при этом виджет Upload не сохраняет фалы на сервере, он только собирает информацию о тех файлах которые необходимо отправить и, используя метод AJAX отправляет запрос (запрос типа POST) на сервер с необходимыми заголовками. В этом мы можем убедиться, если посмотрим консоль JavaScript:
Теперь необходимо указать некоторые настройки:
Основные настройки виджета:
action – файл на сервере, который обработает переданные данные(сохранит файл на сервере) ;
label – строка которая отображается в приемнике файлов;
postKey – имя поля в запросе;
Читать еще: Простое лечение сухой и жирной себореи на лицеmaxQueue — максимальное количество одновременно отправляемых запросов;
maxSize – максимальный размер передаваемого файла;
postData — дополнительные данные, которые будут переданы POST запросом на сервер.
Теперь необходимо создать файл обработчик, который выполнит сохранение передаваемого файла.
Скрипт обработчик.
Скрипт обработчик, должен принять данные и выполнить определенные манипуляции, в нашем случае – сохранить передаваемые файлы в определенную папку сервера. Поэтому создаем новый файл obr.php и добавляем следующий код:
Как Вы видите, в данном файле я описал в самом простейшем виде скрипт сохранения файлов загруженных на сервер по протоколу HTTP POST, но для тестирования виджета вполне подойдет. В реальном же случае, перед сохранением загруженного файла, нужно было бы проверить размер и тип файла, то есть проверить разрешено ли загружать данный файл на сервер, а возможно и проверить права пользователя, то есть опять же, разрешено ли ему загружать файлы на сервер. Но это не тема данного урока, поэтому описанного кода вполне хватит.
Обратите внимание, что если к данному файлу мы обращаемся асинхронно, то весь вывод на экран, будет возвращен в качестве ответа от сервера. Поэтому если файл загружен, мы будем возвращать ‘OK’, в противном же случае — ‘ERROR’. Теперь давайте протестируем наш скрипт:
После перемещения файла в область загрузки, в консоли JavaScript мы видим, что файл был передан и в качестве ответа, была возвращена строка OK. При этом в папке uploads, появился новый сохраненный файл.
На этом данный урок завершен. Основной функционал скрипта мы с Вами реализовали и в следующем уроке мы займемся выводом на экран результатов загрузки файлов.
Всего Вам доброго и удачного кодирования.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Разработка веб-приложения на PHP
Создайте веб-приложение на PHP на примере приема платежей на сайте
HTML5 Drag&Drop , Перетаскивание файлов из рабочего стола в браузер
Перетаскивание файлов из рабочего стола в браузер одна из наиболее интересных возможностей HTML5. Я опишу как:
- сделать возможным перетаксивание файлов на элемент web страницы.
- анализировать перенесенные файлы с помошью JavaScript.
- загружать и парсить файлы со стороны клиента.
- асинхронно загружать файлы на сервер используя XMLHttpRequest2
- показать прогресс бар пока идет загрузка файлов
В этой статье расмотрим первые три пункта. В итоге получим примерно такую форму:
Поддержка браузеров
Прежде чем начать, нужно отметить что поддержка перетаскивания файлов браузерами будет неравномерной. Код работает в современных браузерах, но вполне возможно API будет меняться.
- Последние версии Firefox и Chrome поддерживают все функции и превосходно работают с перетаскиванием.
- Опера может парсить файлы в JavaScript, но не поддерживает перетаскивание файлов и загрузку с помощю XMLHttpRequuest2
- IE и десктоповые версии Safari не поддерживают ничего из нужного API.
HTML и CSS
Далее идет код стандартной формы с инпутом типа файл. Единственное HTML5 нововведение в форме это атрибут «multiple» который позволяет пользователю выбирать любое количество файлов.
Со стороны сервера загрузка файлов будет проводиться средствани PHP, но независимо от того какую технологию вы используете на сервере JavaScript код останется тем же. Скрытое поле MAX_FILE_SIZE определяет 300,000 байт, размер будем проверять и на стороне клиента и на стороне сервера, чтобы предотвротить загрузку огромного размера файлов.
Элемент #filedrag будет использоваться как облясть в которую необходимо пренести файлы. Элемент в CSS стилях скрыт, но он будет отображаться средствами JavaScript если перетаскивание поддерживается браузером:
Для элемента также определенн класс .hover который меняет стили когдо пользователь перетаксивает файлы на элемент. Браузеры не поддерживают стили :hover в этой ситуации, но мы можем добовлять класс спомощю Javascript когда происходит нужное событие.
W3C File API предостовляет несколько объектов которые мы будем использовать:
- FileList: предостовляет массив выбранных файлов.
- File: предстовляет единственный файл.
- FileReader: интерфейс который позволяет нам считать информацию о файле со стороны клиента и использовать в JavaScript.
JavaScript события
Пришло время писать JavaScript код. Мы не будем использовать JavaScript фреймфроков, поэтому напишем пару фуннкций для сохронения нашего времени. Это функция которая достает нужный элемент по ид и функция выводящая сообщения
Далее проверим поддержку File API и вызовем функцию инициализации Init():
- Устонавливает обработчик события к изменению инпута типа файл.
- Отоброжает элемент #filedrag.
- Устанавливает обработчики событий «dragover» и «dragleave» для динамического изменения стилей элемента #filedrag.
- Устанавливает обработчик события «drop» для элемента #filedrag.
- Скрывает кнопку сабмитта формы — он пока не требуется, так как мы будем просто анализировать файлы.
Также вы можете скрыть инпут типа файл, если перетаскивание поддерживается. Но я не буду этого делать чтобы пользователь мог воспользоваться удобным ему вариантом.
Проверка поддержки метода XMLHttpRequest.upload предотврощает проблемы с Оперой. Браузер поддерживает объекты File, FileList и FileReader, но не поддерживает перетаскивание файлов или XMLHttpRequest2. Поэтому мы отоброжаем информацию о файле, но оставляем скрытым элемент #filedrag.
Изменение стилей при переносе
Мало кто испытал перетаскивание файлов в браузер. На самом деле, многие опытные интернет пользователи считают это невозможным. Поэтому написали внутри элемента «перетащите сюда файлы». А следующая функция будет добвлять класс к элементу, когда файл уже будет находится непосредственно над элементом, тем самым будут меняться стили.
Анализирование перетащенных или выбранных файлов
Будем использовать функцию FileSelectHandler() не зависимо от того обин или несколько файлов были выбранны или перетащенны на элемент #filedrag:
- Вызываем функцию FileDragHover() чтобы убрать стиля при hover и предотвратить выполнение событий браузера. Это очень важно, так как браузер может попытаться отобразить файл
- Проходимся по объекту FileList.
- Наконец функция проходит по всем объектам типа File в объекте FileList и передает их как аргумент в функцию ParseFile()
Функция выводит информация используя три основные свойства представленные объектом File только для чтения.
- .name: имя файла (не включая путь к файлу)
- .type: MIME тип, например: image/jpeg, text/plain, и т.д.
- .size: размер файла в байтах
Перетащите файлы сюда
Цена: 4 092,09 руб.
Работаем только с юридическими лицами.
Cчета выставляются с НДС. Доставка – самовывоз или транспортной компанией.
Для оформления счета необходимо указать количество товара и нажать на кнопку «Оформить заказ». Счета выставляются круглосуточно.
Технические характеристики Перетащите файлы сюда
Сертификат и паспорт
Запросы на сертификат и/или паспорт, описание и/или дополнительную техническую и справочную информацию на просим направлять на электронную почту info@leht.ru
Комплект поставки Перетащите файлы сюда
- Перетащите файлы сюда
- Паспорт изделия
- Сертификат на или отказное письмо
- Накладная на отгрузку
- Счет-фактура
Поставщик: ООО «ГК «ОКС»
Похожие товары
Кабель 485 порта
Кабель 485 порта — предназначен для подключения датчика по 485/232 порту к получателю информации (телематический терминал, дисплей, GSM мордем и т.д.)Кабель 485 порта
Читать еще: Онихомикоз или грибок ногтя в запущенной стадии. Признаки, виды, способы леченияМонтажный комплект МК-2.5
Монтажный комплект МК-2.5 — содержит все необходимые компоненты для установки УЗИ-2.5 м/УЗИ-2500
Система параллельного вождения Trimble EZ-Guide 250
Прибор имеет яркие и четкие светодиодные индикаторы и графический дисплей диагональною 4 дюйма. Светодиоды показывают трактористу в какую сторону нужно повернуть руль и видны в любое время дня и ночи. Дисплей служит для облегчения ориентации во время разворотов для наведения машины на нужный ряд или при движении по криволинейной траектории, а также для отображения пропусков и перекрытий соседних рядов для своевременного устранения этих огрехов. Также на дисплей выводится вся необходимая информация во время работы — ширина захвата, площадь поля, обработанная площадь, состояние спутниковых сигналов.
Система EZ-Guide 250 позволяет более продуктивно использовать технику и время, что особенно важно для ускорения без потери качества. Обеспечивает комфортную работу не только днем, в ночное время, и в условиях сильного тумана или запыленности.
Особенности
- Автоматический расчет характеристик рабочего хода: длины гона, ширины загонки и разворотных полос
- Автоматическое построение базовых линий (прямая, идентичная кривая, адаптивная кривая, круговое движение, конец гона, свободный формат)
- Создание подробных электронных карт и маркировка всех препятствий встречающихся на ваших полях
- Визуализация движения на плоскости и в перспективе
- Запоминает точку в любом месте поля и позволяет вернуться на эту точку
- Позволяет загружать сохраненные результаты работы с внешней флэш-карты с интерфейсом USB для повторного использования проходов техники
- Расчет площади поля
- Вывод скорости на внешние устройства
- Установка масштаба для светодиодных индикаторов
- Имеет русифицированное меню
- Позволяет сохранять результаты работы на внешнюю флэш-карту с интерфейсом USB для последующего просмотра в Microsoft Word (Open Office) или специализированных программах
Преимущества:
- эффективное использование с/х техники, особенно широкозахватной, повышение производительности
- сокращение затрат на семена, удобрения, химикатыи ГСМ
- увеличение скорости в условиях плохой видимости (ночью, в туман, в пыли)
- Простая установка и удобство использования
- окупаемость затрат в течение одного сезона
- Выполнение агротехнических операций в оптимальные сроки
Купив Система параллельного вождения Trimble EZ-Guide 250
Монтажный комплект МК-0.8
Монтажный комплект МК-0.8 — содержит все необходимые компоненты для установки УЗИ-0.8 м/УЗИ-800Монтажный комплект МК-0.8
Система контроля грузов SIM Cargo GPS
Система контроля грузов SIM Cargo GPS-компактная современная система слежения для транспорта, грузов, контейнеров. Возможность незаметной установки/съема трекера с транспортного средства делают его незаменимым устройством слежения, и практически исключают риск саботажа. Наиболее популярен GPS трекер SIM Cargo среди транспортных компаний и перевозчиков без собственного автотранспорта. Это очень удобно: при погрузке трекер размещается в автомобиле, после разгрузки снимается. С трекером SIM Cargo компании с арендуемым автопарком могут обеспечить себе высочайший уровень контроля перемещений транспорта и при грузоперевозках.
Особенности
- Мощные магниты для надежного крепления трекера к корпусу автомобиля, или любой другой металлической поверхности
- Длительный «срок жизни» аккумулятора: до 6 месяцев (!) без подзарядки при условии выхода на связь 2 раза в сутки
- Возможность незаметной установки/съема трекера с транспортного средства делают его незаменимым устройством слежения, и практически исключают риск саботажа
- Наиболее популярен GPS трекер SIM Cargo среди транспортных компаний и перевозчиков без собственного автотранспорта. Это очень удобно: при погрузке трекер размещается в автомобиле, после разгрузки снимается
- С трекером SIM Cargo компании с арендуемым автопарком могут обеспечить себе высочайший уровень контроля перемещений транспорта и при грузоперевозках!
- Также модельSIM Cargo пользуется успехом как устройство частного слежения и контроля перемещений членов семьи, сотрудников и т.д. SIM Cargo имеет малый вес и приспособлен к автономной работе
- Использование двух каналов SMS/GPRS, делает это устройство многоцелевым GPS трекером
Купив Система контроля грузов SIM Cargo GPS
Замок-пряжка для хомут-ленты
Замок-пряжка для хомут-ленты -предназначена для фиксации хомут-ленты на емкости
Антенна GSM
GSM-антенна на самоклеящейся основе. Подходит для применения на различных поверхностях. Изделие комплектуется 2,5-метровым кабелем с волновым сопротивлением 50 Ом с малыми потерями и разъемом типа SMA. Может применяться в широком температурном диапазоне, надежное решение для российского климата.
Данный вид антенн идеально подходит для использования с системами спутникового мониторинга, так как легко может скрытно устанавливается внутри любого транспортного средства. Кроме того, значительно улучшает качество приема сигнала GSM, что обеспечивает бесперебойную работу системы спутникового мониторинга.
Тахограф Атол Drive 5
Тахограф Атол Drive 5 -контрольное устройство, со встроенным средством криптографической защиты информации (СКЗИ), предназначенное для измерения и регистрации параметров движения транспортного средства (ТС) и режимов труда и отдыха водителей в режиме реального времени.
Устройство устанавливается на автомобильные транспортные средства категории М2, М3, N2, N3.
С помощью тахографа регистрируется скорость движения, пройденный путь, время управления транспортным средством, время нахождения на рабочем месте и время других работ, время перерывов в работе и отдыха, случаи доступа к данным регистрации, перерывы в электропитании длительностью более 100 мс, перерывы в подаче импульсов от датчика движения.
Особенности
- Непрерывная регистрация пройденного пути, скорости движения ТС, режима труда и отдыха водителя
- Устройство осуществляет некорректируемую регистрацию и энергонезависимое долговременное хранение следующих параметров:
- Пробег (с дискретностью 1 км)
- Скорость (ежесекундная скорость за прошедшие 24 часа)
- Превышение максимально допустимой скорости (если нарушение длилось более 1 минуты)
- Время труда и отдыха водителя ТС
- Отключение электропитания
- Дефекты в работе контрольного устройства и карт водителей
- Номера карт водителей (время их установки и извлечения)
- Дату и время вождения ТС без карточки или с неисправной карточкой
- Данные о месте начала и окончания рабочего дня
- Номер карты мастерской, где проводилась проверка
- Информация о карте контролера, который осуществлял контроль
Купив Тахограф Атол Drive 5
Тахограф Касби DT-20M (с GPRS модемом)
Тахограф Касби DT-20M (с GPRS модемом)-контрольное устройство, со встроенным средством криптографической защиты информации (СКЗИ), предназначенное для измерения и регистрации параметров движения транспортного средства (ТС) и режимов труда и отдыха водителей.
С помощью тахографа регистрируется скорость движения, пройденный путь, время управления транспортным средством, время нахождения на рабочем месте и время других работ, время перерывов в работе и отдыха, случаи доступа к данным регистрации, перерывы в электропитании длительностью более 100 миллисекунд, перерывы в подаче импульсов от датчика движения.
Особенности
- Мониторинг и регистрация параметров движения ТС
- Контроль ввода и извлечения карт
- Измерение скорости и пробега
- Измерение времени
- Контроль деятельности водителя
- Контроль маршрута передвижения
- Контроль статуса управления
- Расширенная система отчетов-распечаток
Интерфейсный кабель
Интерфейсный кабель — предназначен для подключения датчика к питанию.
Особенности
- Выхода: Диагностика, Аналоговый, Частотный
- Входа: + Питание, -Питание, +Зажигание
- Входит в комплект датчиков серии УЗИ
Навигационный терминал FORT-112 ГЛОНАСС/GPS
Навигационный терминал FORT-112 ГЛОНАСС/GPS -новейшая серия навигационных ГЛОНАСС/GPS терминалов, разработанных компанией «Форт-Телеком» в 2013 году.
В новой линейке представлены терминалы FORT-112 и FORT-112 EG, cоответствующие приказу № 285 ФЗ РФ, а также поддерживающие требования программы «ЭРА-ГЛОНАСС». Все терминалы на платформе FORT-112 поддерживают работу в протоколе EGTS. FORT-112 и FORT-112EG имеют широкий диапазон входного напряжения и выдерживает кратковременные скачки до 600 В, что соответствует требованиям № 285 ФЗ РФ и увеличивает отказоустойчивость оборудования. Кроме того, все терминалы серии FORT оснащены системой интеллектуального подогрева, позволяющей применять оборудования в суровых условиях. Производство и сборка терминалов FORT-112, FORT-112EG осуществляется в г. Пермь на производственных мощностях компании «Форт-Телеком». Терминалы серии FORT — одни из первых навигационных терминалов, которые успешно прошли испытания в пилотных зонах ФЦП «ЭРА ГЛОНАСС». FORT-112EG — уже второе поколение терминалов, отвечающее актуальным требованиям проекта. Функциональные возможности:
- Возможность работы в протоколе EGTS
- Работа сетях 3G и соответствие требованиям ФЦП «ЭРА-ГЛОНАСС» (для FORT-112EG)
- Возможность подключения видеокамеры с ИК-подсветкой
- SD-карта до 32 Гб
- Интеграция с маршрутоуказателями
- Встроенный автоинформатор для объявления остановок
- Подключение до 8 датчиков уровня топлива
- Подключение цифровых датчиков температуры (интерфейс 1-Wire)
- Сбор данных с CAN-шины автомобиля
- Идентификация водителей по ключу IButton и картам RFID
Отправка файлов в библиотеку
Файлы с компьютера можно с помощью перетаскивания отправить в библиотеку OneDrive для бизнеса или на сайт группы SharePoint. Можно также перейти к файлу и отправить его.
Примечание: В этой статье описаны возможности SharePoint Server, а также классический интерфейс в SharePoint Online. Если вы используете новый интерфейс в SharePoint Online, ознакомьтесь со сведениями о том, как добавить папку или файлы в библиотеку документов.
Примечание: Для отправки файлов в библиотеку или их создания в ней необходимо получить у администратора разрешение на внесение изменений в библиотеку. Кроме того, файлы некоторых типов блокируются в библиотеке документов по соображениям безопасности. Дополнительные сведения см. в статье Типы файлов, которые невозможно добавить в список или библиотеку.
Копирование файлов и папок с компьютера
Из этого видеоролика вы узнаете, как копировать файлы в OneDrive для бизнеса и на сайт группы.
Отправка файлов из проводника в OneDrive для бизнеса или библиотеки сайтов
Откройте OneDrive или библиотеку сайта SharePoint.
Нажмите кнопку » Отправить » в верхней части библиотеки документов
В диалоговом окне Добавление документа нажмите кнопку Обзор , чтобы добавить отдельный файл. В зависимости от используемой версии SharePoint вы также можете загрузить несколько файлов, удерживая нажатой клавишу CTRL или Shift, и выбрав несколько файлов.
Выбрав файл или файлы для отправки, нажмите кнопку ОК.
Откройте OneDrive или библиотеку сайта SharePoint.
На компьютере нажмите кнопку пуск и выберите проводник.
Перейдите в папку с документами, которые нужно отправить.
Перетащите файлы в то место в библиотеке SharePoint, где написано перетащите файлы сюда. Когда файл окажется над библиотекой, в ней должна появиться надпись «Перетащите сюда».
По мере перетаскивания вы увидите, как файлы появляются в библиотеке документов.
Для работы с браузером Google Chrome лучше использовать перетаскивание. Команда » Отправить » является хорошим альтернативным вариантом в других браузерах.
При загрузке в библиотеку больших файлов или большого количества файлов, имеющих большой суммарный размер, могут возникать ошибки, связанные с максимальным размером файлов в SharePoint, или ошибки времени ожидания в вашей версии Internet Explorer. Чтобы избежать этих ошибок, можно воспользоваться следующими решениями:
Добавляйте путем перетаскивания не более 100 файлов.
Пользователям Office 365 или SharePoint Online не рекомендуется добавлять файлы размером больше 15 ГБ. Это максимальный размер файла по умолчанию.
Если служба SharePoint развернута в организации на сервере, обратитесь к администратору сервера с просьбой проверить или увеличить это ограничение в соответствии с размерами добавляемых файлов. По умолчанию ограничение размера составляет 250 МБ, но его можно увеличить до максимальных 10 ГБ.
Если при отправке файла размером более 10 ГБ для SharePoint Server или 15 ГБ для SharePoint Online появится и не будет исчезать сообщение «Обрабатывается», следуйте указаниям из статьи Служба технической поддержки Майкрософт: появление ошибки «время соединения с сервером истекло» в Internet Explorer, если сервер не отвечает.
Если у вас есть Приложение синхронизации OneDrive, вы можете использовать его для отправки больших файлов или нескольких файлов. Клиент автоматически загрузит их в фоновом режиме, когда вы будете в работать в Интернете. Дополнительные сведения можно найти в разделе Синхронизация файлов с помощью OneDrive в Windows.
При добавлении файлов и папок необходимо учитывать длину имени файла и пути. SharePoint Online и OneDrive для бизнеса поддерживают имена файлов и пути общей длиной до 400 символов. Версии SharePoint Server поддерживают имена файлов и пути общей длиной до 260 символов.
Владельцы сайтов могут настроить библиотеки так, чтобы перед редактированием файлов требовалось извлечь их (и возвратить после завершения работы над ними). Если библиотека требует выполнить извлечение, при первой отправке файл извлекается. Другие пользователи не смогут вносить в файл изменения, пока он не будет возвращен. Сведения об извлечении см. в статье Извлечение, возврат и отмена изменений файлов в библиотеке.
Владельцы сайтов могут настроить библиотеки так, чтобы требовалось утверждать контент, прежде чем он станет доступен всем пользователям, которые могут использовать файлы в библиотеке. В этом случае просматривать файлы в списке и работать с ними может только их автор. Например, юридический отдел может требовать утверждения, прежде чем документы станут общедоступными. Дополнительные сведения см. в статье Требование утверждения элементов в списке или библиотеке.
Можно добавить файл, чтобы заменить существующий файл его исправленной версией. Если в библиотеке настроено отслеживание версий, то добавляемый файл становится самой последней версией, а прежний файл — частью журнала версий. При отправке новой версии файла можно добавить комментарии об изменениях в текущей версии, чтобы впоследствии было проще отслеживать изменения по журналу версий файла. Дополнительные сведения об отслеживании версий см. в статье Работа с версиями в списке или библиотеке.
Дополнительные сведения см. в следующих статьях:
Дополнительные сведения о создании и использовании библиотек см. в статье Общие сведения о библиотеках.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
Какао для давления Как какао влияет на артериальное давление — повышает или понижает его? Вкусный ароматный напиток знакомый с детства можно и сейчас...
18 05 2024 22:50:57
 Как накрасить глаза подводкой - виды красивых стрелок, пошаговые фото + видео Как накрасить глаза подводкой – виды красивых стрелок, пошаговые фото +...
Как накрасить глаза подводкой - виды красивых стрелок, пошаговые фото + видео Как накрасить глаза подводкой – виды красивых стрелок, пошаговые фото +...
17 05 2024 10:25:49
Заявление на роды образец Заявление на декретный отпуск «Декрет» или «декретный отпуск» официально состоит из отпуска по беременности и родам и отпуска по...
16 05 2024 12:32:20
 При каких симптомах необходимо обращаться к эндокринологу: что лечит специалист у женщин и мужчин, какими проблемами занимается детская эндокринология...
При каких симптомах необходимо обращаться к эндокринологу: что лечит специалист у женщин и мужчин, какими проблемами занимается детская эндокринология...
15 05 2024 5:51:14
Причины схваткообразных болей внизу живота Что такое спазмы и колики, и как они проявляются у женщин Спазм в животе представляет собой самостоятельное и...
14 05 2024 4:10:44
 Наркотическое отравление или как вытащить человека с того света Посмертная диагностика отравлений наркотическими веществами До настоящего времени смерть...
Наркотическое отравление или как вытащить человека с того света Посмертная диагностика отравлений наркотическими веществами До настоящего времени смерть...
13 05 2024 15:30:11
Операция по удалению полипов в носу Что делать после удаления полипа в носу? Полипы в носу – это доброкачественные новообразования, которые имеют вид...
12 05 2024 0:26:56
Сахарозаменители: развенчиваем мифы о вреде здоровью и выбираем производителя Сахарозаменители: развенчиваем мифы о вреде здоровью и выбираем...
11 05 2024 5:46:30
Стреляет ухо у ребенка: что делать чем и как лечить Что делать, если у ребенка стреляет в ухе: как оказать первую помощь в домашних условиях? Стреляющая...
10 05 2024 3:21:50
К чему приводит отравление уксусом? Отравление уксусной кислотой Уксус (или уксусная эссенция) – универсальный продукт, используемый в кулинарных целях...
09 05 2024 9:38:18
Ци-клим — инструкция по применению Содержание Фармакологическая группа Нозологическая классификация (МКБ-10) 3D-изображения Описание лекарственной формы...
08 05 2024 20:58:46
 Симптомы и лечение аллергического ларингита при помощи лекарственных препаратов и народных средств Симптомы аллергического ларингита обычно проявляются...
Симптомы и лечение аллергического ларингита при помощи лекарственных препаратов и народных средств Симптомы аллергического ларингита обычно проявляются...
07 05 2024 18:44:38
Алкогольная кардиомиопатия Кардиомиопатия на фоне алкоголизма Крепкие, слабоалкогольные и хмельные напитки имеют множество вкусовых и внешних отличий....
06 05 2024 15:10:25
Что такое неврологическая аритмия? Неврологическая аритмия “Все болезни от нервов” - хорошо известная поговорка. И она не безосновательна, поскольку...
05 05 2024 16:46:26
Каланхоэ — домашняя аптечка для детей Как капать сок каланхоэ ребенку при насморке, с какого возраста можно использовать это средство? В осенне-зимний...
04 05 2024 4:54:53
Клиника реконструктивной костно-суставной хирургии детей и взрослых Отделение реконструктивной и пластической хирургии Отделение пластической хирургии....
03 05 2024 3:54:31
 Кодировка межреберной невралгии в МКБ 10 Боль, не классифицированная в других рубриках R52 Межреберная невралгия код по мкб 10, класс G58.0 Проявляется в...
Кодировка межреберной невралгии в МКБ 10 Боль, не классифицированная в других рубриках R52 Межреберная невралгия код по мкб 10, класс G58.0 Проявляется в...
02 05 2024 11:56:51
 Какой врач лечить кости и суставы К какому врачу обращаться при болях в суставах? Какой врач лечит суставы – на этот вопрос нельзя дать однозначный ответ....
Какой врач лечить кости и суставы К какому врачу обращаться при болях в суставах? Какой врач лечит суставы – на этот вопрос нельзя дать однозначный ответ....
01 05 2024 18:36:16
 Мази от молочницы для женщин: обзор самых популярных 8 лучших средств от молочницы Молочница – достаточно распространенная болезнь. Практически каждая...
Мази от молочницы для женщин: обзор самых популярных 8 лучших средств от молочницы Молочница – достаточно распространенная болезнь. Практически каждая...
30 04 2024 15:36:32
Лечение рака в Германии: ведущие центры и клиники Лечение рака в Германии (495) -506 61 01 Лечение рака в Германии ¦ Немецкие онкологические клиники и...
29 04 2024 9:56:40
Будьте в кусе: чем можно полоскать и какие антибиотики принимать при флюсе Чем можно полоскать полость рта при флюсе Флюс представляет собой болезненное...
28 04 2024 11:10:44
Антигриппин: инструкция по применению Антигриппин (Antigrippin) Действующее вещество: Содержание Фармакологическая группа Нозологическая классификация...
27 04 2024 7:29:23
Чем отличается паприка от болгарского перца? Паприка и красный перец — это одно и тоже или нет? Форумы кулинарных сайтов пестрят вопросами: «Не пойму...
26 04 2024 17:21:36
 Неделю понос у ребенка без температуры Детишки и их проблемы 05.09.2019 admin Комментарии Нет комментариев Здоровье ребёнка у большинства родителей...
Неделю понос у ребенка без температуры Детишки и их проблемы 05.09.2019 admin Комментарии Нет комментариев Здоровье ребёнка у большинства родителей...
25 04 2024 3:33:27
Понос желтого цвета и боли в желудке: причины, симптомы, лечение Понос желтого цвета и боли в желудке: причины, симптомы, лечение Боль в желудке и понос,...
24 04 2024 15:53:15
Карликовость у детей: симптомы и причины Карликовость Карликовость — значительное отставание в физическом развитии и росте ввиду абсолютной или...
23 04 2024 0:10:19
 Глупо применять противозачаточные таблетки от прыщей, угрей и акне, если причина — не гормональный сбой! Гормональные прыщи у женщин: лечение По данным...
Глупо применять противозачаточные таблетки от прыщей, угрей и акне, если причина — не гормональный сбой! Гормональные прыщи у женщин: лечение По данным...
22 04 2024 19:41:44
Промывание желудка у детей – алгоритм и техника выполнения Техника промывания желудка у детей различного возраста Манипуляция - Техника промывания желудка...
21 04 2024 7:37:20
Анаприлин, клометиазол, толфенамовая кислота — что из этого поможет при похмелье? Анаприлин, клометиазол, толфенамовая кислота — что из этого поможет при...
20 04 2024 17:15:50
Обнаружена ротавирусная инфекция, сколько времени она длится у детей Сколько длится инкубационный период ротавирусной инфекции у детей: от скрытой фазы до...
19 04 2024 1:21:22
Что означает имя Дарина для девочки: полная характеристика Значение имени Дарина, характер и судьба Значение имени Дарина: это имя для девочки означает...
18 04 2024 13:56:37
Анальные и перианальные кондиломы. Причины, удаление и лечение Кондиломы анальной области Плотные узелки, которые похожи на бородавки и расположены в...
17 04 2024 23:30:24
 Лечение кожи лица от клеща Демодекса Демодекс. Лечить или пусть живет? Красивое и страшное название, жуткий вид, а главное надежда, что уничтожив клеща...
Лечение кожи лица от клеща Демодекса Демодекс. Лечить или пусть живет? Красивое и страшное название, жуткий вид, а главное надежда, что уничтожив клеща...
16 04 2024 16:30:30
Что такое эрготизм: возбудители, признаки заболевания и причины возникновения Что такое эрготизм: возбудители, признаки заболевания и причины...
15 04 2024 18:43:19
Отравление у человека бензолом Отравление бензолом Бензол – это углеводородное соединение алифатического ряда, представляет собой бесцветную жидкость,...
14 04 2024 22:40:13
Боремся с диареей у собаки Понос у собаки: лечение в домашних условиях Понос (диарея) — это учащенная дефекация водянистыми каловыми массами. В результате...
13 04 2024 2:51:42
 Синдром Элерса-Данлоса: причины, виды, признаки, диагностика, как лечить Синдром Элерса-Данлоса — симптомы, лечение, прогноз Синдром Элерса-Данлоса — это...
Синдром Элерса-Данлоса: причины, виды, признаки, диагностика, как лечить Синдром Элерса-Данлоса — симптомы, лечение, прогноз Синдром Элерса-Данлоса — это...
12 04 2024 5:21:57
Как правильно устанавливать и крепить детское кресло Как крепить детское автокресло? Содержание: Если вы уже приобрели подобную конструкцию, осталось...
11 04 2024 9:26:11
 У ребенка понос с кровью: причины и методы лечения Что делать, если у ребёнка понос с кровью и слизью: оказание первой помощи и последующее лечение Для...
У ребенка понос с кровью: причины и методы лечения Что делать, если у ребёнка понос с кровью и слизью: оказание первой помощи и последующее лечение Для...
10 04 2024 18:45:29
Депакин – передозировка и побочные эффекты у взрослых и детей Депакин – передозировка и побочные эффекты у взрослых и детей Польза виноградной косточки:...
09 04 2024 12:17:12
Безуглеводная диета – меню на неделю: рецепты для похудения Безуглеводная диета: минус 5 кг за неделю Очень часто резкий набор веса спровоцирован тем, что...
08 04 2024 18:54:53
Бородавки в заднем проходе — безобидные наросты или опасность? Насколько опасны анальные бородавки и способы их лечения Анальные бородавки – это...
07 04 2024 17:36:41
Зеленина капли (Zelenin drops) Зеленина капли Формы выпуска Отзывы врачей о зеленине капли Эффективный седативный и спазмолитический препарат. Применяется...
06 04 2024 5:42:11
Что делать, если вас укусила крыса — советы врача и пошаговая инструкция Что делать, если укусила крыса Люди по-разному относятся к таким животным, как...
05 04 2024 12:36:46
 Люминальный рак молочной железы Люминальный рак молочной железы Люминальный тип А рака молочной железы Люминальный тип А рака молочной железы является...
Люминальный рак молочной железы Люминальный рак молочной железы Люминальный тип А рака молочной железы Люминальный тип А рака молочной железы является...
04 04 2024 1:33:32
Эрозивный гастрит Эрозивный гастрит Эрозивный гастрит – это воспаление слизистой оболочки желудка с образованием на ее поверхности различных размеров...
03 04 2024 0:27:27
 Норма стула у новорожденного на искусственном вскармливании Стул новорожденного при искусственном вскармливании — признаки поноса и запора После рождения...
Норма стула у новорожденного на искусственном вскармливании Стул новорожденного при искусственном вскармливании — признаки поноса и запора После рождения...
02 04 2024 9:30:20
Симптомы и лечение базилярной мигрени Опасный недуг — базилярная мигрень. Можно ли от нее избавиться? Базилярная мигрень выступает довольно редко...
01 04 2024 7:30:49
От чего помогают таблетки Тинидазол и как их правильно принимать? Таблетки Тинидазол. От чего помогают и как их правильно пить? Тинидазол – это недорогое...
31 03 2024 1:55:50
 Как встать на учет по беременности? Как встать на учет по беременности в Москве Как происходит постановка на учет по беременности, какие для этого...
Как встать на учет по беременности? Как встать на учет по беременности в Москве Как происходит постановка на учет по беременности, какие для этого...
30 03 2024 4:18:21
Еще:
здоровье и качество жизни -1 :: здоровье и качество жизни -2 :: здоровье и качество жизни -3 :: здоровье и качество жизни -4 ::


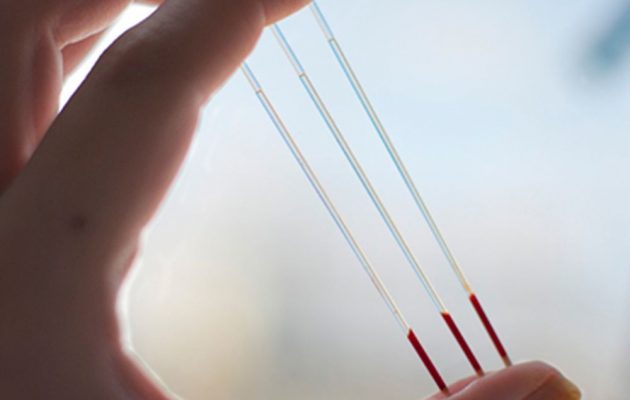
 СОЭ у женщин — норма в анализе крови и причины повышения (+ таблица)
СОЭ у женщин — норма в анализе крови и причины повышения (+ таблица)  Как едят краба: уроки этикета
Как едят краба: уроки этикета  СМ-Клиника - Красногвардейский район
СМ-Клиника - Красногвардейский район  Список продуктов для гипоаллергенной диеты
Список продуктов для гипоаллергенной диеты  Высокий эстрадиол у женщин — признаки и методы нормализации гормона
Высокий эстрадиол у женщин — признаки и методы нормализации гормона  Как поможет ЛФК для восстановления коленных суставов при артрозе 1 и 2 степени?
Как поможет ЛФК для восстановления коленных суставов при артрозе 1 и 2 степени?  Лечебная физкультура при спондилоартрозе
Лечебная физкультура при спондилоартрозе  10 ранних признаков многоплодной беременности
10 ранних признаков многоплодной беременности  Измерение размера таза у беременных (норма для естественных родов)
Измерение размера таза у беременных (норма для естественных родов)  В каком возрасте можно начинать целоваться
В каком возрасте можно начинать целоваться  Продукты, сжигающие жир на животе и боках, правила питания
Продукты, сжигающие жир на животе и боках, правила питания  Что делать, если потеет попа — гипергидроз ануса
Что делать, если потеет попа — гипергидроз ануса  Если роды задерживаются
Если роды задерживаются  Как понять по ощущениям, что подсадка эмбриона прошла успешно
Как понять по ощущениям, что подсадка эмбриона прошла успешно  Можно ли ездить на велосипеде во время беременности?
Можно ли ездить на велосипеде во время беременности?  Воспаление околоушного лимфоузла
Воспаление околоушного лимфоузла  Какие упражнения нужно делать при коксартрозе тазобедренного сустава
Какие упражнения нужно делать при коксартрозе тазобедренного сустава  Когда опускается живот при беременности?
Когда опускается живот при беременности?  Пубертатный период у мальчиков — основные признаки
Пубертатный период у мальчиков — основные признаки  Смешанная флора в мазке: что это такое расшифровка
Смешанная флора в мазке: что это такое расшифровка  Как проходят третьи роды?
Как проходят третьи роды?  Беременность при поздней овуляции особенности течения
Беременность при поздней овуляции особенности течения  Способы повышения уровня прогестерона
Способы повышения уровня прогестерона  Питание по 3 положительной группе крови
Питание по 3 положительной группе крови  Работа палатной медицинской сестры высшей категории
Работа палатной медицинской сестры высшей категории  Иммунодепрессанты: классификация и описание
Иммунодепрессанты: классификация и описание  Питание ребенка после отравления
Питание ребенка после отравления  Подробно о вирусе герпеса 6 типа
Подробно о вирусе герпеса 6 типа  Сравниваем и выбираем: Вермокс, Декарис, Пирантел, Немозол, Вормил?
Сравниваем и выбираем: Вермокс, Декарис, Пирантел, Немозол, Вормил?  Топ 15 продуктов, которые нужно исключить из питания, чтобы похудеть
Топ 15 продуктов, которые нужно исключить из питания, чтобы похудеть  Сокращаем матку после родов: рекомендации для мам по приведению матки в тонус после беременности
Сокращаем матку после родов: рекомендации для мам по приведению матки в тонус после беременности  ЛФК, массаж и гимнастика для стоп при вальгусной деформации: правила выполнения и эффективность
ЛФК, массаж и гимнастика для стоп при вальгусной деформации: правила выполнения и эффективность  Диета и рекомендованный режим питания при долихосигме
Диета и рекомендованный режим питания при долихосигме  Недоношенные дети: выхаживание и вскармливание в первые дни жизни
Недоношенные дети: выхаживание и вскармливание в первые дни жизни  Монодиета на 10 дней
Монодиета на 10 дней  Высокая температура при онкологии 4 стадии о чем это говорит
Высокая температура при онкологии 4 стадии о чем это говорит  Признаки скорой смерти онкобольного
Признаки скорой смерти онкобольного  Повышены иммуноглобулины G
Повышены иммуноглобулины G  Все о прививке от гепатита В
Все о прививке от гепатита В  Беродуал и Пульмикорт: совместная ингаляция
Беродуал и Пульмикорт: совместная ингаляция  Какие уколы делают при грыже позвоночника
Какие уколы делают при грыже позвоночника  Лечебная диета при артрозе коленного сустава
Лечебная диета при артрозе коленного сустава  ПЭП у новорожденных
ПЭП у новорожденных  Анализ «гастропанель»: просто и удобно, но достоверно ли?
Анализ «гастропанель»: просто и удобно, но достоверно ли?  Лечебные свойства минеральной воды при панкреатите
Лечебные свойства минеральной воды при панкреатите  Прием эндокринолога в Чебоксарах
Прием эндокринолога в Чебоксарах  Доктор Комаровский о меню кормящей мамы по месяцам
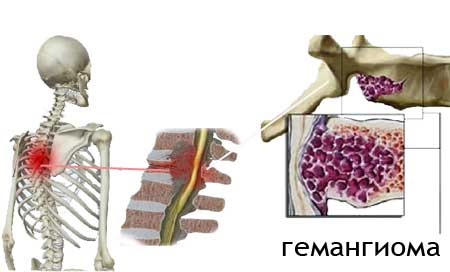
Доктор Комаровский о меню кормящей мамы по месяцам  Гемангиома позвоночника – опасные размеры
Гемангиома позвоночника – опасные размеры  Элевит Пронаталь при планировании беременности
Элевит Пронаталь при планировании беременности  Особенности забора стволовых клеток у донора и последствия после процедуры
Особенности забора стволовых клеток у донора и последствия после процедуры  Крапивница - причины и лечение (препараты)
Крапивница - причины и лечение (препараты)  Волдыри на коже: виды и причины образования
Волдыри на коже: виды и причины образования  Нежирные сорта рыбы для диеты и способы ее приготовления
Нежирные сорта рыбы для диеты и способы ее приготовления  Укрепление коротких и длинных ногтей гелем — полезные советы
Укрепление коротких и длинных ногтей гелем — полезные советы  Подробно о том, как мыть шпица
Подробно о том, как мыть шпица  Лечебный шампунь от перхоти в аптеке: рейтинг лучших средств по отзывам покупателей
Лечебный шампунь от перхоти в аптеке: рейтинг лучших средств по отзывам покупателей  Программы и схемы оздоровления компании "Сибирское здоровье"
Программы и схемы оздоровления компании "Сибирское здоровье"  16 неделя беременности
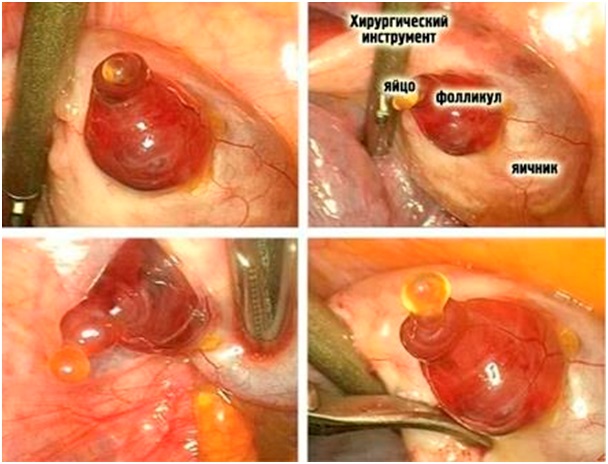
16 неделя беременности  Одинокая женщина желает родить: все методики искусственного оплодотворения
Одинокая женщина желает родить: все методики искусственного оплодотворения  Иммуносупрессоры
Иммуносупрессоры  Лечебная диета № 5, при заболеваниях печени и желчного пузыря
Лечебная диета № 5, при заболеваниях печени и желчного пузыря  Выделения в первом триместре
Выделения в первом триместре  Список транквилизаторов, которые продают без рецептов врачей
Список транквилизаторов, которые продают без рецептов врачей  Симптоматика и лечение ангиодистонии
Симптоматика и лечение ангиодистонии  Как узнать, произошло ли зачатие после овуляции — первые признаки беременности
Как узнать, произошло ли зачатие после овуляции — первые признаки беременности  Обморок и потеря сознания: в чем разница? Как помочь человеку в бессознательном состоянии?
Обморок и потеря сознания: в чем разница? Как помочь человеку в бессознательном состоянии?  Как едят краба: уроки этикета
Как едят краба: уроки этикета  Какие тренажеры лучше использовать при сколиозе
Какие тренажеры лучше использовать при сколиозе